|
|
|
|
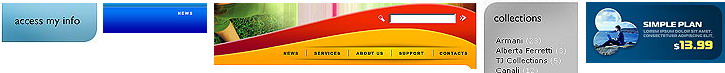
在实际的应用中,尤其在网页设计上,虽然一般都是多个样式综合使用,但其中最常用到的就是渐变。如下各图中都或多或少地使用了各种各样的渐变。

在设计稿上所表现出来的效果中,最常见的就是双色渐变,即是从第一种颜色开始过渡到第二种颜色就结束。而这其中大部分实际上是属于单色的深浅渐变,即从某种颜色的较深状态过渡到较浅状态(或相反),如上各图。而下左图的渐变效果,就是一种深红到浅红的渐变,可以理解为红色的深浅渐变。
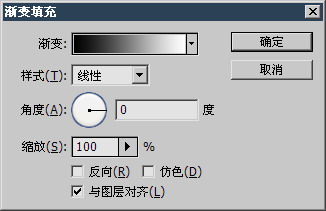
现在我们动手来制作,建立一个随意尺寸的图像,创建一个合适的矩形选区,然后点击图层调板下方的![]() 按钮选择建立一个渐变填充层,然后点击渐变缩览图进入渐变设定。这些步骤其实我们早就已经学习过,在这里是担心大家忘记才重复叙述一次,以后不再提示。
按钮选择建立一个渐变填充层,然后点击渐变缩览图进入渐变设定。这些步骤其实我们早就已经学习过,在这里是担心大家忘记才重复叙述一次,以后不再提示。
渐变的设定如下中图。可以看到,这里对渐变的两种颜色都进行指定。这种方式也是到目前为止我们所采用的渐变定义方式,很直观,也很简单,在技术理论上没有什么问题。我们暂称之为固定渐变。但大家必须考虑到的是,在实际的设计过程中,是经常发生修改的,渐变也不例外,如果现在要更改红色的深浅度,或干脆改为如下右图那样的深绿色到浅绿色的渐变。此时就必须在渐变编辑器中重新指定渐变的两种颜色。
 -
- -
-
不难看出,固定渐变不利于修改,因为工作量较大,且在修改的时候不能实时体现修改后的画面效果,这样就更加不方便了,因为可能我们并不知道怎样的绿色在画面上表现较好,想要多选择几种颜色对比一下。而在这种情况下就需要多次修改渐变的设定。这时,我们可以通过另外一种方法来实现这样的效果。那就是“纯色加渐变”,也是前面课程中我们提到过的。
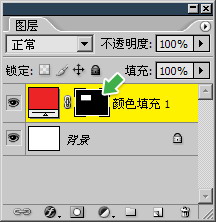
现在动手来做,新建一个图像(或在刚才的图像上),建立一个新图层,创建一个合适的选区,点击图层调板下方的![]() 按钮建立一个纯色(不是渐变)填充层。填充颜色选择红色。这样在图像中就出现了一个红色方块。如下左图。
按钮建立一个纯色(不是渐变)填充层。填充颜色选择红色。这样在图像中就出现了一个红色方块。如下左图。
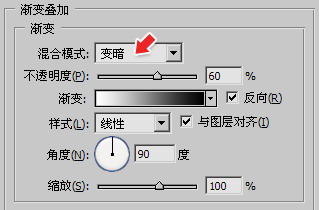
然后我们为这个图层添加一个渐变的样式,方法是点击图层调板下方的![]() 按钮(之前请确认是否正确选择了图层),选择“渐变叠加”。接下来是关键的步骤,按照如下中图设定渐变样式,尤其注意红色箭头处的混合模式选项,一定要为“变暗”或“正片叠底”或“线性加深”才能达到目的。渐变的颜色额就选择默认列表中的“黑色、白色”,接着将不透明度降低到适当的数值(如60%,可自行决定)。现在我们就看到一个深红到钱红的渐变了。
按钮(之前请确认是否正确选择了图层),选择“渐变叠加”。接下来是关键的步骤,按照如下中图设定渐变样式,尤其注意红色箭头处的混合模式选项,一定要为“变暗”或“正片叠底”或“线性加深”才能达到目的。渐变的颜色额就选择默认列表中的“黑色、白色”,接着将不透明度降低到适当的数值(如60%,可自行决定)。现在我们就看到一个深红到钱红的渐变了。
 -
- -
-
现在暂时别管已经完成的效果,另外新建一个图像(尺寸自定),用同一个选区建立一个纯色(填充红色)填充层和一个渐变(黑白渐变)填充层。本来完成这些步骤大家应该是毫无问题的了,不过这里还是讲述一下过程:新建图像后创建一个选区,建立一个纯色填充层。此时选区已经消失了,而要想建立另外一个相同大小的渐变填充层就需要找回这个选区,方法是〖CTRL_单击蒙版缩览图〗,如下左图绿色箭头处。
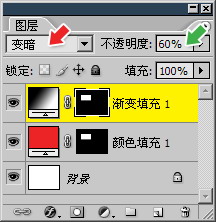
再利用这个选区再建立一个渐变填充层,渐变的颜色选择默认列表中的黑白色渐变。如下中图红色箭头处,将渐变填充层的混合模式改为变暗(正片叠底也可)。接着如下中图绿色箭头处,降低渐变层的不透明度到一个适当的数值。整个图像的变化过程应类似下右图。
这就是利用了图层混合模式,更改位于上层图层的混合模式,实现了与下层图层的融合效果。而“变暗”、“正片叠底”这两个混合模式也是最常用的。我们在后面的课程中就会进一步了解。
 -
- -
-
我们说过,图层样式中的各个样式,与原图像都有层次上的遮挡关系,而渐变的层次要高于原物体,因此实际上使用渐变样式就等同于我们刚才所作的那样,用上下两个图层来实现融合效果。花了这么多时间,是为了让大家理解更改渐变样式混合模式的原理。那这样做究竟有什么好处呢?在更改渐变色的时候,这样做的优势就体现出来了。
就用我们刚刚完成的两个图层的图像来说,如果要改为绿色的深浅渐变,只需要双击纯色填充层的缩览图,在拾色器中选择合适的绿色就可以了。并且在拾色器中挑选颜色时,可以实时在图像中看到更改的效果。这是非常方便的,使我们将精力集中在挑选颜色上,而不必浪费在修改渐变上。
对于前一个使用渐变样式的图像而言,要更改为其他颜色的深浅渐变,也是同样的操作即可搞定。虽然它只有一个图层,但渐变样式实际上起到了一个“上层图层”的作用。
可以不理会填充层原先的填充色,而在图层样式中开启“颜色叠加”选项,该选项可以改变原物体的像素颜色。然后再配合渐变样式来使用。这种想法是没有错的,只是在更改渐变颜色时就必须开启图层样式设置框,而该设置框面积很大,可能会占去许多屏幕空间而影响我们观看图像。当然如果你的显示器分辩率超大这个问题也就不存在了。
我们再三强调保留最大的可编辑性,那么从追求良好操作的角度出发,在单色深浅渐变的设定中,就应该采用这种“纯色加渐变”的方式。当然,如果你的一位同事使用“固定渐变”来完成作品,那么在最终画面效果上来说,和你的作品并没有任何区别,但如果当你们的上级要求修改渐变颜色时,你的修改速度就会数倍于你的同事。你可以在完成后休闲地踱到他身旁,对他说:“用纯色加渐变,就是这样自信!”如果他问何谓纯色加渐变,你可以对他一口气念出下面这句话:在一个纯色填充层上添加渐变样式并将渐变的混合模式设定为变暗或正片叠底或线性加深或其他总之只要不是设定为正常就好同时视情更改渐变不透明度到合适的数值达到以填充层的填充颜色为基调的深浅渐变效果。
当然,我们所倡导的这种渐变设定方法,是针对单色深浅渐变而言的,如果需要设定较为复杂的多色渐变,那还是必需通过“固定渐变”的方式去完成。不夸张的说,掌握了“纯色加渐变”这种方法,网页设计就学会了一半,现在我们已经有能力制作出大多数的网页设计稿了。那另外一半是什么?就是路径,当我们在后面的课程中掌握了路径的使用后,我们就羽翼丰满,可以起飞了。
除了直接的渐变之外,其他的很多样式都可以归为渐变类型,比如阴影、内外发光等,它们的效果有一个共同点,都是利用颜色的过渡来形成效果。只不过这些样式中有些是在物体之下生效的,而渐变效果是在物体之上。
我们在现实生活所处的环境中,渐变已经成为了我们大脑判断立体物体的依据,太阳光或灯光照射在立体物体表面上,会造成明暗不同及投影,而明暗和投影就往往表现为色彩或光线的变化,这就是一种渐变。现在我们动手来制作一下,新建一个合适尺寸的图像,创建一个矩形选区,然后建立一个纯色填充层,选择一个灰色,如下左图。这个方块有立体感吗?显然没有。为什么没有立体感?因为它的表面颜色是均匀的,没有明暗变化也没有投影。
现在按〖CTRL_ALT_Z〗撤消到创建选区的状态,然后建立一个渐变填充层,设定如下中图,就会看到如下右图的效果。对比之前的纯色填充,现在的方块多少有一些立体感了,而两者的差别就在于表面颜色是否存在渐变。
 -
- -
-
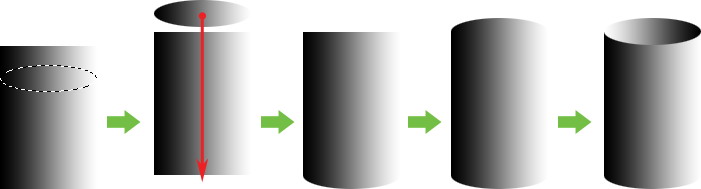
现在创建一个椭圆选区(开启消除锯齿选项),宽度与现有的矩形宽度大致相同,高度约为宽度的五分之一左右(不必过于计较精确度),如下图中第一步。然后按照和之前相同的设定建立一个渐变填充层,如下图中第二步,注意如果按照第一步的选区位置建立渐变填充层后,将看不到效果,原因是两个图层的渐变样式相同,就好比两个同样颜色方块重叠在一起就看不到区别一样。此时左右或上下移动椭圆渐变层就会看到效果。再将这个椭圆渐变层移动到矩形渐变层的下方,大致如下图中第三步,如果开启了对齐到图层选项更好。接着将渐变层复制并移动(选中图层后按住ALT移动即可复制,这个操作技巧应该不用再次提示了吧)到矩形渐变的上方,形成如下图中第四步的效果。最后将位于上方的椭圆渐变层的渐变方向改为反向(双击图层缩览图后开启“反向”),形成最终的效果。
这样我们就利用一个简单的渐变样式营造出了一个具有“强烈”立体感的空心圆柱体。

为什么强烈二字要加上引号?因为这个立体感根本谈不上强烈,甚至有些粗糙。不像是大师做的。哈,那现在我们就来打造“大师的圆柱体”吧。其实要做的就是细化渐变,使其看上去更真实些。双击渐变填充层的缩览图,点击渐变样式图标进入渐变编辑器,然后设定一个类似下左图的渐变,这个渐变可以通过修改默认列表中的黑白渐变来实现:首先将黑色标和白色标向中间移动,然后在头尾增加两个色标,分别设为下左图中所提示的灰度色。完成后将这个样式存储到列表中。
然后更改底部的椭圆渐变层的渐变设定,在渐变列表中选择刚才存储的渐变。接着同样更改顶部椭圆渐变层,注意应开启“反向”选项。效果如下中图。现在看起来要真实的多了吧。
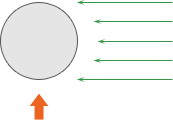
现在来看一下圆柱体表面明暗形成的原理,如下左图,假设这是一个顶视图,图中的圆表示圆柱体,若干绿色线条表示光线投射的方向。那么如果在橙色箭头的方向看向圆柱,就应该类似于我们最早做出来的圆柱体表面,一半灰暗一半明亮。但实际上因为周围环境总会反射部分光线,而空气也会折射光线,因此不太可能产生这样规整的明暗过渡。而是在最暗的地方有些明亮,在最亮的地方也有些灰暗。我们正是依据这个规律修改了渐变的设定。
 -
- -
-
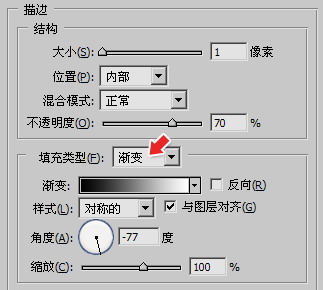
虽然如此,但前面我们的渐变设定中用到了黑和白,这两种颜色是比较极端的颜色,在现实中是不太可能出现的。因此我们将它们适当地向灰度调整一些,形成如下左图的效果。然后为顶部的椭圆渐变层添加一个描边样式,设定如下中图,注意红色箭头处,将填充类型设为“渐变”。这样就营造出了空心管状体的管壁厚度,如下右图。
 -
- -
-
这个管状圆柱体的横截面应该是一个矩形,如果我们将底部椭圆渐变层的渐变样式设为与顶部的相同(或直接将顶部渐变层复制移动到底部),这样看起来就是一个横截面为等腰梯形的管状体,如下左图。反其道而行之,就形成如下中图的效果,注意要取消椭圆渐变层的描边样式。
现在通过【图像_旋转画布_90度(方向任意)】将图像横过来,要注意的是图层样式并不会随着旋转,因此要依次修改渐变,将渐变角度都增加(或减少)90度才能重现原先的立体效果。
将两个椭圆渐变与矩形渐变组成图层组,然后复制图层组并相应更改渐变设定,就可以形成类似下右图的空心连环管。还可以打上一些文字并设定斜面浮雕样式和渐变样式(具体设定自己琢磨)。
 -
- -
-
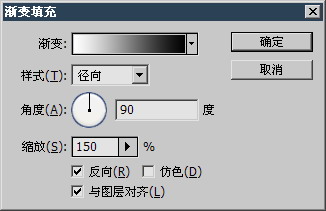
同样的,我们也可以利用渐变来营造球体的立体感,可以使用默认的黑白渐变,按照如下左图的设定,此时用鼠标在图像中拖动可更改渐变的位置。如下中图。注意更改渐变位置必须在渐变填充对话框开启的前提下,如果关闭了下如左图的设定框,就无法更改渐变的位置了。最后的效果如下右图。
 -
- -
-
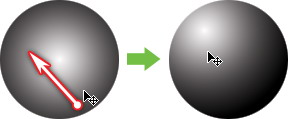
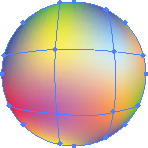
现在我们来制作“大师的球体”,按照我们前所说的道理,可以为球体添加一些反射光,如下第左图设定渐变,注意红色箭头处的渐变中点应偏向第一个色标。此时球体的效果如下中图。然后可以创建一个较小的正圆选区,建立一个白色纯色填充层,并添加描边样式(5像素、外部、黑色颜色填充),接着降低整个图层的不透明度到25%左右。接着再打上一个数字并适当下降不透明度。最后保证3个图层中央对齐(用移动工具选择3个图层后在顶部点击![]() 和
和![]() ),形成如下右图的效果。
),形成如下右图的效果。
 -
- -
-
相比Photoshop,Illustrator可以创造出更加丰富和细腻的渐变,如下左图。由于色彩的渐变过渡是矢量计算生成的,放大后还可以显露出更加平滑的色彩变化,如下中图。这主要得益于Illustrator的渐变网格工具,其可以在物体表面建立一个网格,然后以网格的节点为中心向四周辐射色彩,如下右图位于球体中的4个节点。这有点类似于Photoshop的径向渐变,但Illustrator可以自由设定辐射的方向和强度。
 -
- -
-
需要明确的一个概念是:Photoshop中对物体的渐变效果既有点阵渐变,也有矢量渐变。以我们在这个章节中制作的几个渐变效果而言,都是由选区直接创建的图像,这就属于点阵图像。这样制作出来的渐变也属于点阵渐变,如果放大图像,像素也同时被放大,将会出现马赛克效果。在我们掌握了矢量路径后,就可以在Photoshop中创建矢量渐变。
另外还有一点要提示大家的是:Photoshop能够以智能对象的形式在图层中放置由Illustrator创建的矢量图像,可以无损失的放大缩小智能对象图层,就如同真正的矢量图像一样。只不过Photoshop无法对智能对象进行更加深入的操作(如更改路径方向、渐变颜色等)。这部分的相关内容我们会在以后正式学习。
我们虽然列举了两个利用渐变来绘制物体的例子,但绘制物体并不是我们现在要学习的主要内容。尽管事实上许多Photoshop或Illustrator的写实作品就是利用渐变来实现效果的。但现在是为了让大家感受一下渐变带来的立体感。并且,柱形和球形渐变也是网页设计中常用到的两种方式,许多的按钮或导航菜单都是使用渐变来营造效果的。