|
|
|
|
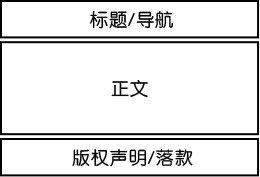
s1313现在我们来制作一个简单的网页设计稿。一个网页一般为上中下三级结构,如下图,上部为网站的标题及导航区,所谓导航也就是常见的栏目菜单。中部是网站内容的正文。底部则是网站的版权声明及其他说明。当然这个只是一般网页的结构,也有通过其他方式组织的网页。

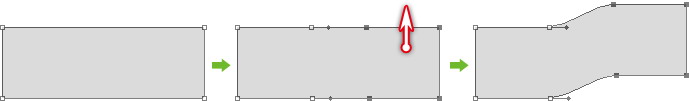
s1314新建一个640×480的白底图像,然后使用形状工具![]() 〖U/SHIFT_U〗的矢量方式
〖U/SHIFT_U〗的矢量方式![]() ,画出一个长方形。这个长方形本身具有4个锚点,我们使用锚点添加工具
,画出一个长方形。这个长方形本身具有4个锚点,我们使用锚点添加工具![]() 〖P/SHIFT_P〗,在长方形的上边和下边分别各增加两个锚点,这样矩形就有了8个锚点。现在使用直接选择工具
〖P/SHIFT_P〗,在长方形的上边和下边分别各增加两个锚点,这样矩形就有了8个锚点。现在使用直接选择工具![]() 〖A/SHIFT_A〗选中位于右侧的上下4个锚点,将它们整体向上方移动些许。形成一个带拐角的S形。过程如下左图所示。
〖A/SHIFT_A〗选中位于右侧的上下4个锚点,将它们整体向上方移动些许。形成一个带拐角的S形。过程如下左图所示。
完成后使用直接选择工具![]() 将两条垂直边分别向左右端移动达到画面边缘,如下右图所示。
将两条垂直边分别向左右端移动达到画面边缘,如下右图所示。
 -
-
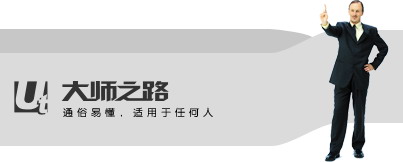
开启光盘素材目录中的model16.jpg,将人物从背景中分离。可使用魔棒工具选择背景后反选得到人物选区,具体过程不再介绍。将人物移动到设计稿中,放置在矩形拐角处。并视情采取必要的手段调整人物的色彩。如下左图。
再将我们之前做好的文字和徽标放进来,排列在左端的位置,大致如下右图。下方的小文字使用的是“准圆”,大家也可使用其它的字体。只是注意在字号比较小的时候,要尝试各种文字抗锯齿方式,找到最合适的。图示中是采用了“犀利”。但依据字体的不同,这个设定也许也会不同。
 -
-
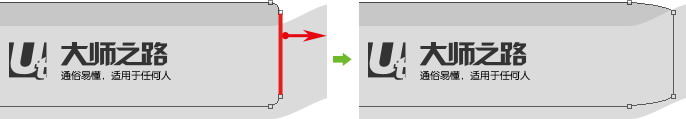
现在来制作栏目菜单,在画面的左上角绘制一个矢量的圆角矩形,其层次应该位于之前所有图层的下方。然后如下图所示,将其中一个片断向右方移动些许。这样做是为了与原先的图形形成较平滑的衔接。为避免视觉干扰,可暂时隐藏人物图层。
需要注意的是,虽然新建的圆角矩形位于最下方图层,但在对其路径进行操作的过程中,路经锚点和片断都会不受遮挡地显示出来。因此大家不用担心层次的问题。并且在图示中我们看到实际上这个圆角矩形露出来的只是很小一部分,因此在绘制的时候大些小些都无所谓。

在组织了一些物体之后,设计稿的整体性就逐渐突出了,此时有必要将各元素进行一次协调修改,以达到最好的配合。现在我们就来进行第一次的协调修改。如下左图,将大师之路用自由变换工具压扁一些;将徽标缩小一些;增大小文字的间距;所有文字和徽标整体略微向下移动一些;将遮挡了栏目菜单拐角的人物往左移动些许。当然这些修改都并不是必须的,大家完全可以按照自己的想法去修改。创意是没有正确与否的区别的。不必过分在乎别人的评价,只要你做出来的作品表达了你目前想要表达的效果,那就是成功的。
接着在栏目菜单区域打上文字,由于文字是白色,因此背景的圆角矩形填充色应适当加深一些。如下右图。在实际的网页制作中,栏目菜单文字经常是以文本方式制作的。而我们现在是以图片方式制作的,但这并无大碍。况且大家对网页的一些特殊性质也还并不了解。相应内容我们会在专门的网页制作教程中介绍。
 -
-
s1315现在图层的数量也逐渐多了起来,此时就要注意加强管理,否则越到后面数量越多。如下图,将除背景层外所有图层组成一个“Top”组,Top表示顶部的意思,然后再将所有的栏目文字组成一个组。从层次上来看,栏目文字组只要不是位于“栏目背景”层之下,在任何层次都可以正常显示。但出于相关性原则,我们还是将其与在“栏目背景”层相邻。这样也有利于今后的快速查找。图示中因为我们采用了无缩览图的方式,因此为了让大家看图方便,给每一个图层改了名字。实际操作中不必如此。
这种图层整理工作也不是必须的,但良好的图层组织会给今后的修改带来方便,如果你把文件移交给别人,别人也容易看懂。

s1316接着制作两个圆角矩形,使用恰当的图层样式(渐变填充和描边),形成组合体,如下左图。接着输入一些文字,并适当设定字体、字号、行距、不透明度等,并为下方的“在线阅读>>”添加上些许投影。如下中图。然后对“>>”两个字符单独处理为上标形式,前面加一个空格拉开距离;将下方的按钮改为深色,文字相应改为浅色并视情加粗或选用更粗笔画的字体,如下右图。这样色彩的对比可以突出按钮。
 -
- -
-
这个组合体应该由5个图层组成,现在讲它们组成一个图层组,然后对图层组进行移动复制,形成如下左图的布局效果。可将更改复制出来的文字改为其他文字内容以示区别。这里就不作介绍,大家自己动手即即可。
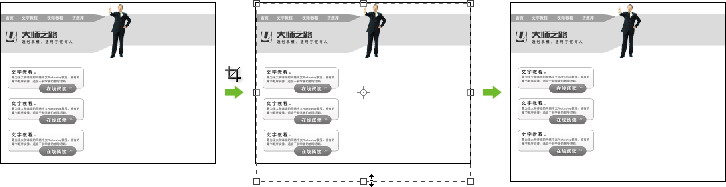
现在感觉画面的底部空间余留不足,可能不足以制作落款,因此要将加大画布尺寸(非图像尺寸),虽然可以通过【图像_画布大小】〖CTRL_ALT_C〗进行设置,但它不够直观。实际上直接通过裁剪工具![]() 〖C〗更方便,如下右图,用裁减工具的裁剪框充满全图像,然后将裁减框底部的裁剪线向下移动,超出图像原有范围。提交裁减后图像就变大了。由于要超出原有图像尺寸,因此事先要将图像窗口拉大一些才好操作。以后遇到此类需求时都可以使用该方法。
〖C〗更方便,如下右图,用裁减工具的裁剪框充满全图像,然后将裁减框底部的裁剪线向下移动,超出图像原有范围。提交裁减后图像就变大了。由于要超出原有图像尺寸,因此事先要将图像窗口拉大一些才好操作。以后遇到此类需求时都可以使用该方法。
 -
-
s1317虽然中间部分还没有完工,但是我们可以先制作底部。底部的制作较为简单,主要是版权声明,以及联系方式等。另外也可以放置栏目菜单,这样方便浏览着在底部可以直接选择栏目。如下图。这些都是通常的做法,大家也可以不遵循,按照自己的想法去做。
注意在下图中栏目菜单的文字中间是用字符“|”分隔的 ,这个字符位于]下方。图中文字的颜色以及下划线等都可以通过字符调板设定。

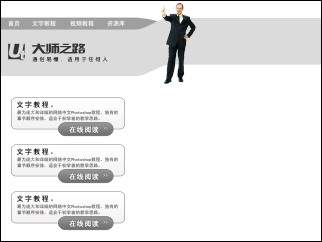
现在我们的网页已经初具规模,可以再进行一次整体调整及图层组织。加上一些文字,移动一些图层的位置等。如下左图。其实我们这个设计稿是仿造一个网页模板制作的,如下右图,大家可以自行接着将其他部分仿造出来,形成整体的效果。
如果以上部分没有完成,可开启光盘素材目录中的img1302.psd文件继续。但开启时可能会出现文字字体不相符合的情况。这样如果修改文字的内容,将会被替换为默认的字体。这没有关系,反正我们要练习的主要是矢量制作。需要注意的是字体改变后,一些文字的布局可能需要进行调整,大家自行决定。
 -
-
s1318做到现在大家会发觉我们的设计稿是灰度的,这主要是因为在制作过程中使用色彩可能会影响构图,当然如果只是仿造,也可以在一开始就使用色彩。不过建议大家还是先使用灰度,这样在后期也许会萌生属于你自己的配色方案。况且,由于我们在制作过程中大量采用了填充图层,改变色彩是很容易的。
我们还可以通过图层样式增加视觉效果。效果如下图。首先为栏目菜单的矩形使用渐变叠加、图案叠加、描边;为长条矩形添加外发光、渐变叠加、图案叠加;为大师之路添加投影、渐变叠加、描边;为徽标添加投影;为人物添加外发光。之后还可以将3个按钮分别改为不同的颜色。
如果制作上有困难,可以开启光盘素材目录中的img1303.psd文件继续后面的制作。不过要记住,在现实中是不会有人给大家提供源文件的,要靠自己。如果本小节中提供的两个PSD源文件大家都没有使用,说明大家已经具备相应的制作水平了,我希望如此。

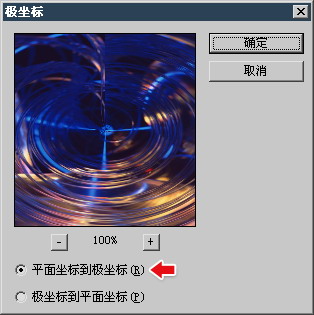
s1319大家注意到在模板网页图片中,在人物的长条背景内有环状的图案。我们也可以来制作同样的效果。首先开启光盘素材目录下的art17.jpg,如下左图,使用【滤镜_扭曲_极坐标】将其变为环状,设定如下中图,效果如下右图。
 -
- -
-
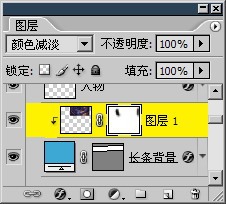
将素材图片移动到设计稿中,为了达到让其只出现在长条矩形区域内的目的,我们可以使用剪贴蒙板。将其放置于长条矩形的上一层,在图层调板中按住ALT键单击两个图层的接缝处,建立剪贴蒙板,效果如下左图,图层调板如下右图。为了达到更好的融和效果,我们使用了“颜色减淡”混合模式,并另外对其建立了点阵蒙版,在其图层边界处用黑色涂抹,以避免明显的接缝产生。
 -
-
虽然我们还没有学习滤镜的使用,但滤镜不同于滤镜或画笔,本身没什么技术性可言。滤镜的效果很出色,为了不让大家过早沉迷于滤镜带来的虚幻中,我们一直不予正式介绍。虽然如此,不过这并不影响我们使用滤镜。况且,大家在经过了这么长久的学习后,也该是收获的季节了。
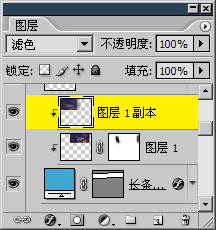
将刚才的图层复制一个,复制出来的图层也保留着剪贴蒙板的特性。对其使用【滤镜_模糊_动感模糊】,设定如下左图,之后将其往左方移动一些,混合模式改为“滤色”,并删除随复制而来的点阵蒙板,图层调板如下中图,图像效果如下右图。
 -
- -
-
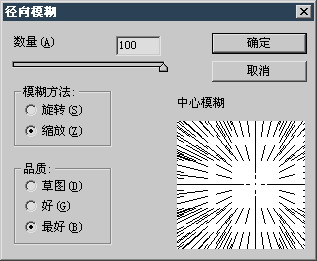
原先我们制作环状图像是为了仿造模板图像,现在我们也可以有自己的创造性,不就是滤镜吗?现在就对原先的环形图像使用【滤镜_模糊_径向模糊】,设定如下左图。图像效果如下中图。我们可以将其移动到大师之路文字附近,形成一种光芒发散的效果。如下右图。
 -
- -
-
我们现在还处在创意的缺乏期,因此仿造一些成品的网页是一个很好的学习方法。这同时也是在对以往学过的技术知识做回顾。从此大家在网络上或街上看到一些比较出色的作品,就可以尝试仿造。用于网页的布局有许多种,由于网页的特殊性,网页设计稿在制作中有许多需要注意的地方。一些好看的效果未必适合在网页上。我们将在另外的教程中专门介绍网页设计稿的制作。
相信大家现在对路径的优点已经非常熟悉了。如果有人觉得或许这称不上方便,那不妨将所有路径的部分全部改为点阵来制作。看看点阵图像在后期修改上是怎样得麻烦。一般说来,一个Photoshop使用者在相当长的一段时间内,即使他的技术已经非常熟练了,也还只会停留在使用点阵进行制作的阶段。在某一天某一个人的指点下,或自己无意之中,才会得到路径的“真传”。我本人就是如此,从点阵到矢量花了相当长的时间摸索。所以在把我的知识写成教材的同时,在很早就着重讲述了矢量这个方面。不夸张地说,会矢量才算是会设计。
除了不能使用滤镜以外,路径在缩放不失真以及改变锚点从而改变外形等方面有着很大的优势。因此大家今后都要优先使用矢量进行制作。另外在Illustrator中,矢量式可以使用滤镜的。